获取配置文件的变量 | 获取VUE_APP_BASE_API | 获取.env.development变量
一、说明
1、vue页面中有时候需要获取后端的服务地址
2、后端地址一般通过配置文件区分环境,不同的环境地址不同(变量名相同)
3、对vue获取配置文件的变量做个笔记
二、操作
1、项目说明
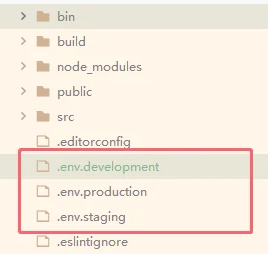
1)区分环境

2)取变量VUE_APP_BASE_API
在 .env.development 中
#页面标题
VUE_APP_TITLE =***
#开发环境配置
ENV = 'development'
#网络维护管理平台/开发环境
VUE_APP_BASE_API = '/dev-api'
#路由懒加载
VUE_CLI_BABEL_TRANSPILE_MODULES = true
2、在<template>模块中获取VUE_APP_BASE_API
1)在template中不能直接读配置文件的变量,需要在data中定义,以下是部分代码:
data() {
return {
loading: true, //遮罩层
ids:[], //选中数组
cfg:process.env. VUE_APP_BASE_API,
single: true, //非单个禁用
multiple: true, //非多个禁用
2)vue标签使用时,直接用cfg变量
3)代码
cfg: process.env. VUE_APP_BASE_API,
~~
3、在<script>模块中获取 VUE_APP_BASE_API
1)直接使用即可
const domain = process.env.VUE_APP_BASE_API
在代码中:
getList(){
const domain = process.env.VUE_APP_BASE_API
...
}