-
使用ThinkPHP6实现阿里云OSS文件上传和下载操作?
随着互联网技术的不断发展,云存储服务越来越受到人们的重视。阿里云对象存储(OSS)是一个安全、稳定、高扩展性的云端存储服务,用于存储海量数据。本文介绍如何使用ThinkPHP6框架实现阿里云OSS文件上传和下载操作。一、创建阿里云OSS Bucket首先,需要在阿里云官网上创…
2023-09-17 264
-
Thinkphp使用七牛云
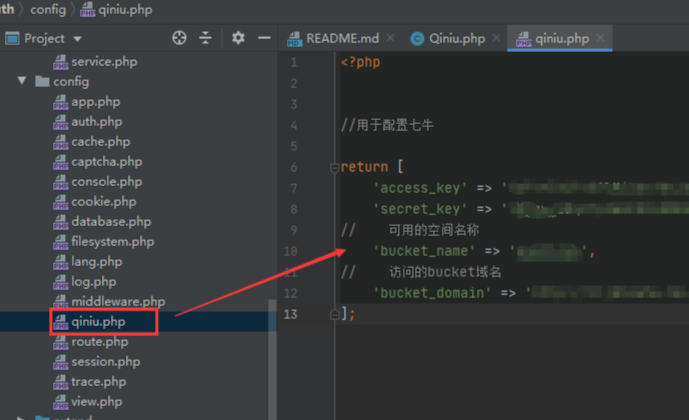
问题描述:在开发项目的时候,需要用到七牛云用以保存附件步骤:1、执行下面命令下载七牛云所需要的文件composer require qiniu/php-sdk2、在七牛云上注册自己的账号,获取两个密匙AK、SK和空间名称3、在config目录中新建一个配置文件qiniu.php4、控制器代码<?phpdec…
2023-09-17 172
-
解决Could not open input file: think问题
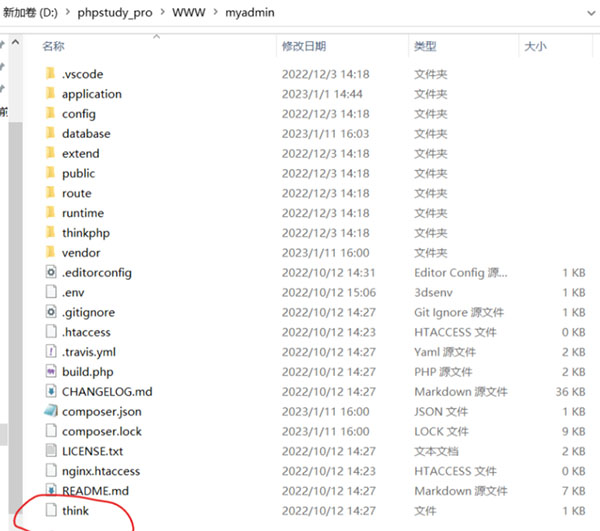
在tp中用命令行创建TP的控制器以及模型等的时候出现提示错误输入命令:>php think make:controller admin/Abc或者用命令>php think run 报错如下:Could not open input file: think开始以为是环境变量没配置,后来发现是项目根目录缺少think文件把think文件放入根…
2023-09-16 197
-
foreach遍历中加&什么意思
foreach遍历中加&是什么意思?如果我要改变数组某一个值,直接遍历的话原数组是不会变的,要想遍历时改变里的值,下面提供两种方法1、我们可以遍历的时候组合数据然后 array_push()把数据赋给另一个新的数组这样才可以 如:$data=array(1,2,3,4);$newdata=array();fo…
2023-09-15 168
-
vue项目搭建流程
vue作为前端主流框架之一,好在脚手架解决了我们繁杂的配置。 那么我们一起来看下如何使用脚手架快速搭建一个vue项目吧。1、安装node(主要用于使用npm包管理器),配置npm的环境变量安装包下载官网地址:nodejs.org/zh-cn/(推荐使用长期LTS版,长期支持,稳定)注意下载的…
2023-09-14 229