CSS样式中的大于号“>”的作用
2025-04-09
CSS中的”大于号”的作用是:在嵌套标签中,将样式只作用于儿子辈的标签,而不作用于孙子辈的标签。
打个比方
div span{...}这样写,div下的不论是儿子辈的span还是孙子辈的span都应用样式;
也就是说,div下的所有span都有这个样式。
div>span{...}这样写,div下的只有儿子辈的span应用样式;
但是如果是这种情况<span>dddddd<span>aaaaa</span></span>
孙子辈的span会继承儿子辈的span样式;
试的时候这样<p><span>aaaaa</span</p>才是真正的孙子辈样式
ie6不支持
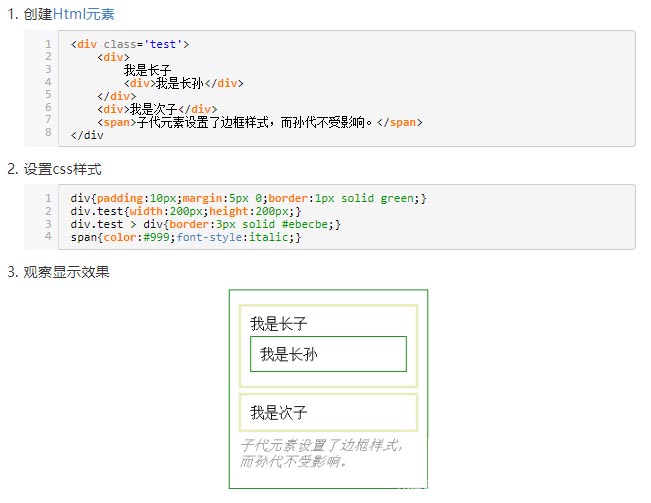
也可看看以下例子: