-
Vue3中ref()的用法
Vue3中ref()的用法ref( ) 接受一个内部值,返回一个ref 对象,这个对象是响应式的、可更改的,且只有一个指向其内部值的属性 .value。ref() 将传入参数的值包装为一个带 .value 属性的 ref 对象。1、ref 对象是可更改的,即可以为 .value 赋予新的值,举例:const a = re…
2023-11-24 15
-
Vue ref()简介
Vue ref()简介ref() : 定义响应式变量,它可以定义任意类型1、使用前必需引入 ref<script setup> import { ref } from vue</script>2、定义语法:const a= ref(0)const b = ref(null)const c = ref({})const d = ref(false)const e = ref([])3…
2023-11-24 37
-
RESTful API 设计指南
RESTful API 设计指南网络应用程序,分为前端和后端两个部分。当前的发展趋势,就是前端设备层出不穷(手机、平板、桌面电脑、其他专用设备......)。因此,必须有一种统一的机制,方便不同的前端设备与后端进行通信。这导致API构架的流行,甚至出现"API First"…
2023-11-17 0
-
vue环境变量配置——process.env
1. npm install process2. "serve": "vue-cli-service serve --mode local", "serve-qalocal": "vue-cli-service serve --mode qalocal"3. 新建如下两个文件: .env.local .env.qalocal NODE_ENV=qa …
2023-11-07 26
-
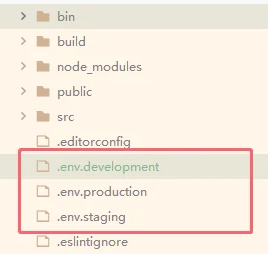
获取配置文件的变量 | 获取VUE_APP_BASE_API | 获取.env.development变量
一、说明1、vue页面中有时候需要获取后端的服务地址2、后端地址一般通过配置文件区分环境,不同的环境地址不同(变量名相同)3、对vue获取配置文件的变量做个笔记二、操作1、项目说明1)区分环境2)取变量VUE_APP_BASE_API在 .env.development 中#页面标题VUE_APP_TITLE …
2023-11-07 62